
 |
| |||||||
 |
|
อ่าน: 9111 - คำตอบ: 1
| LinkBack | คำสั่งเพิ่มเติม | เรียบเรียงคำตอบ |
| | #1 | ||
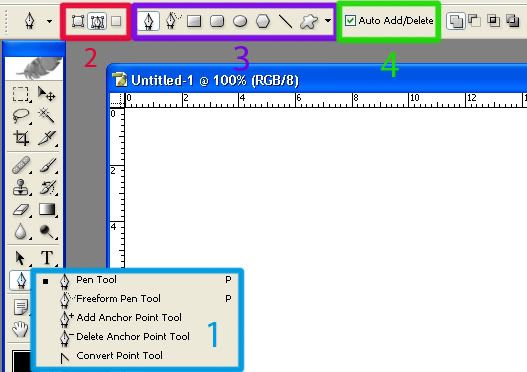
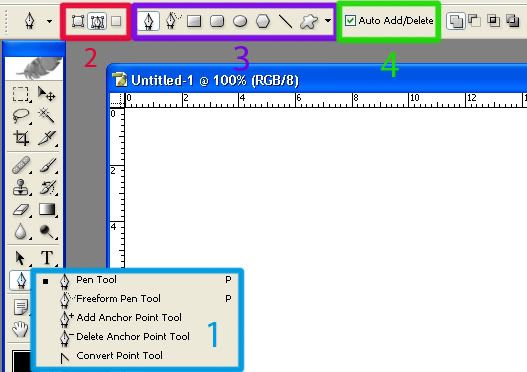
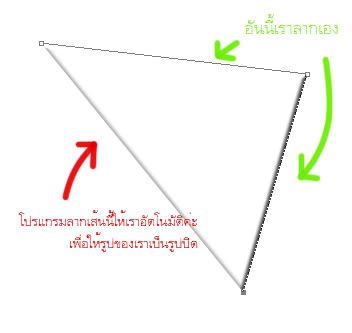
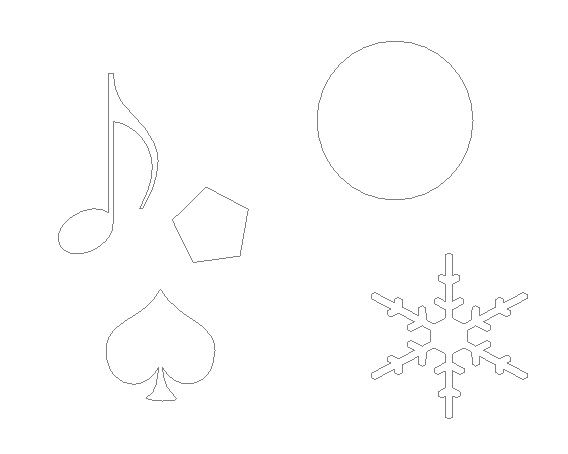
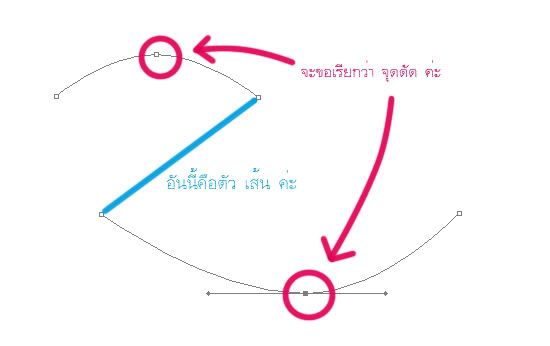
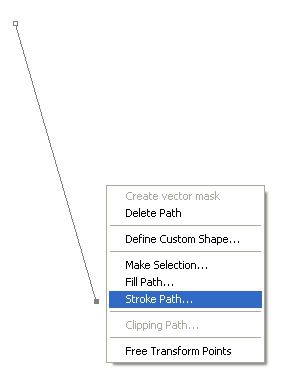
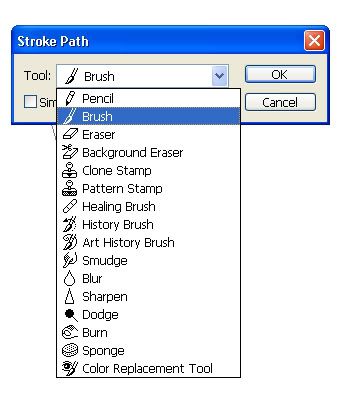
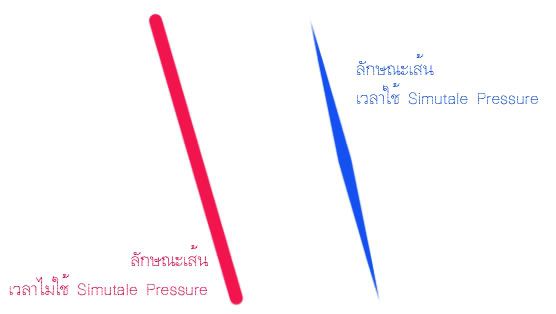
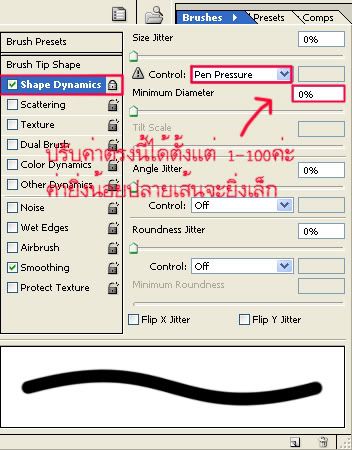
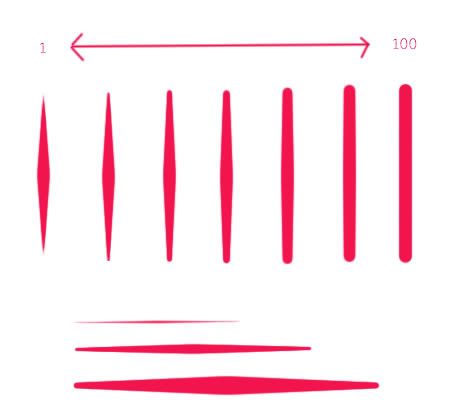
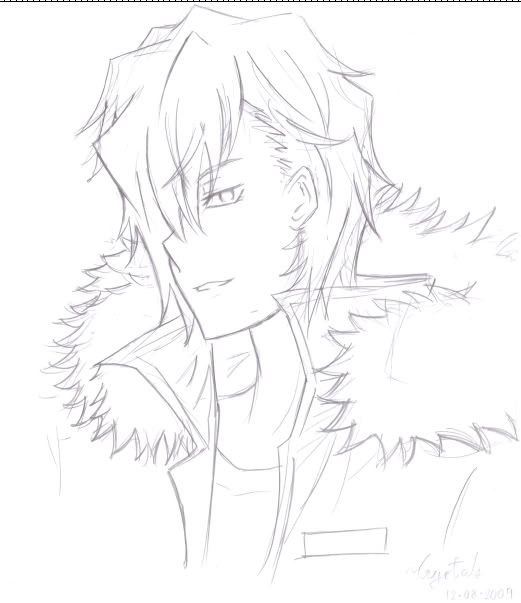
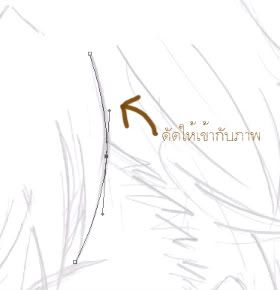
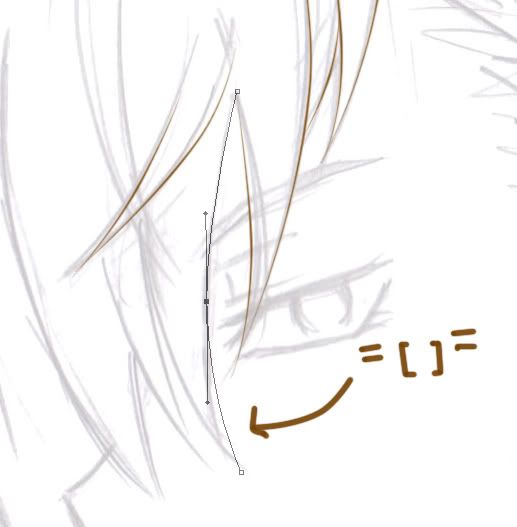
| Administrator | ขอขอบคุณบทความดีๆ เกี่ยวกับการวาดการ์ตูนแบบไม่ต้องง้อเม้าส์ปากกาทุกยี่ห้อของ น้อง Asakura Yuki ที่ลงไว้ในเว็บ Exteen นะครับ น้องเขาเขียนอธิบายเกี่ยวกับเรื่องการใช้ Pen Tool ไว้ละเอียดมากๆ จึงขอเอามาให้น้องๆ หรอยอ่านกันคร้าบ [FONT=tahoma]Q :"Pen tool" คืออะไร? [/FONT] [FONT=tahoma]A : Pen tool เป็นอุปกรณ์จากโปรแกรม Photoshop ที่ใช้สร้างเส้น "Path" ขึ้นมา [/FONT] [FONT=tahoma]โดยใช้ได้ทั้งวิธี กำหนดจุดแล้วดัดเส้นเอา หรือจะวาดเอาด้วยมือสดๆเลยก็ได้ค่ะ [/FONT] [FONT=tahoma]Q : แล้ว "Path" คืออะไรละ? [/FONT] [FONT=tahoma]A : ถ้าเปรียบเทียบกับการวาดรูปบนกระดาษแล้ว [/FONT] [FONT=tahoma]Path ก็คือ "เส้นร่าง" ค่ะ [/FONT] [FONT=tahoma]ซึ่งเส้น path ที่เราสร้างขึ้นมานี้จะแยกจาก layer ปกติค่ะ ไม่มีผลกับ layer ปกติโดยสิ้นเชิง [/FONT] [FONT=tahoma]ใน how to อันนี้ก็จะสอนวีธีใช้เส้น path นี่แหละค่ะในการวาดเส้นเนียนๆขึ้นมา [/FONT] [FONT=tahoma]ข้อดี - ข้อเสีย ของวิธีใช้Pen tool สร้างเส้น Path [/FONT] [FONT=tahoma]ข้อดี [/FONT] [FONT=tahoma]- เส้นที่วาดโดยใช้คำสั่งนี้จะตรง-โค้งได้ตามที่เราต้องการ [/FONT] [FONT=tahoma]- เราสามารถสร้างและกำหนดความหนา-บาง ให้กับเส้นได้ [/FONT] [FONT=tahoma]- การกำหนดพื้นที่ด้วยเส้น Path ขอบเส้นจะเนียนกว่า selection (จะเห็นได้ชัดเวลาเทสีลงไป) [/FONT] [FONT=tahoma]และตรงพื้นทีแคบๆหรือปลายแหลม Path ก็จะดีกว่าค่ะ [/FONT] [FONT=tahoma]ถ้าเราเกิดอยากได้ selection แทน เราก็แปลงเส้น path ไปเป็น selection ได้อยู่ดี [/FONT] [FONT=tahoma]- สำหรับรูปร่างบางอย่าง โปรแกรม photoshop ก็จะมีเส้น path สำเร็จรูปมาให้เราใช้เลยค่ะ [/FONT] [FONT=tahoma]เช่นรูปดอกไม้ ดอกไพ่ วงกลม สัญลักษณ์ต่างๆ [/FONT] [FONT=tahoma]ทีนี่ก็ไม่ต้องกลัววาดรูปพวกนี้เบี้ยวแล้วค่า = w = [/FONT] [FONT=tahoma]ข้อเสีย [/FONT] [FONT=tahoma]ข้อเสียที่คิดได้ข้อเดียว และเป็นข้อเสียที่หนักมาก ก็คือ ค่อนข้างกินเวลานานค่ะ = =" [/FONT] [FONT=tahoma]การที่เราต้องมานั่งกำหนดจุด ค่อยดัดทีละเส้นๆ แล้วถึงสั่งให้มันตัดเส้นตามที่เราวาง path ไว้ [/FONT] [FONT=tahoma]มันทำให้เราเสียเวลากว่าการวาดสดเยอะเลยแหละค่ะ [/FONT] [FONT=tahoma]โดยเฉพาะคนที่ยังไม่ชินกับเครื่องมือตัวนี้ จะเสียเวลาหนักขึ้นไปอีก [/FONT] [FONT=tahoma]จะแก้ในส่วนนี้ก็ต้องใช้การพิจารณาเอาแล้วละค่ะ ว่าตรงไหนเราควรใช้ ตรงไหนลากมือเอาก็ได้ [/FONT] [FONT=tahoma]แล้วก็ควรจำและใช้ปุ่มลัดให้เป็นค่ะ [/FONT] [FONT=tahoma]ตอนนี้ก็รู้จักความสามารถของ pen tool กันคร่าวๆแล้วนะค่ะ [/FONT] [FONT=tahoma]ต่อไปก็จะเริ่มพูดถึงวิธีใช้เบื้องต้นกันละค่ะ [/FONT] [FONT=tahoma]แนะนำว่า "ให้เปิดโปรแกรมPhotoshop แล้วทำตามค่ะ" [/FONT] [FONT=tahoma]เพราะว่า ร้อยทั้งร้อย ของคนที่เราอธิบายเครื่องมือตัวนี้ให้ฟังด้วยปาก ไม่เข้าใจ... [/FONT] [FONT=tahoma]ตอนแรกที่เราเคยอ่านหนังสือเกี่ยวกับเครื่องมือตัวนี้ ...เราก็ไม่เข้าใจว่ามันดัดยังไงของมัน = =" [/FONT] [FONT=tahoma]ต้องมาลองลากๆดัดๆดูเองทีหลังค่ะ ถึงจะเข้าใจ [/FONT] [FONT=tahoma]เพราะฉะนั้น เปิดโปรแกรมซะนะค่ะ = w = [/FONT] [FONT=tahoma]  เริ่มจากหน้าตากับส่วนประกอบของเจ้าเครื่องมือตัวนี้กันก่อนเลย [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma]ส่วนที่ 1 [/FONT] [FONT=tahoma]Pen tool   [/FONT] [/FONT] [FONT=tahoma]- เลือกที่จะวาดเส้น Path ด้วยวิธีกำหนดจุดแล้วดัดเส้นเอาค่ะ (นี่แหละสำหรับเราชาวเม้าส์หนู) [/FONT] [FONT=tahoma]Freeform Pen Tool   [/FONT] [/FONT] [FONT=tahoma]- เลือกที่จะวาดเส้น Path ด้วยการลากสดๆค่ะ (เหมาะสำหรับคนใช้เม้าส์ปากกาหรือคนมือนิ่งค่ะ) [/FONT] [FONT=tahoma]ปุ่มลัดของทั้งสองตัวนี้คือ P นะคะ [/FONT] [FONT=tahoma]ส่วนเวลากดแล้วจะขึ้นตัวไหนมาก็ขึ้นอยู่กับว่าเราใช้ตัวไหนเป็นตัวสุดท้ายค่ะ [/FONT] [FONT=tahoma]Add - Delete Anchor Point   [/FONT] [/FONT] [FONT=tahoma]- ใช้สำหรับเพิ่ม - ลบ จุดดัด (Anchor Point) นะค่ะ เดี๋ยวจะอธิบายเพิ่มข้างล่าง [/FONT] [FONT=tahoma]Convert Point Tool  [/FONT] [/FONT] [FONT=tahoma]- ใช้สำหรับปรับและดัดโค้งเส้น Path ค่ะ (มีอธิบายข้างล่างเหมือนกัน) [/FONT] [FONT=tahoma]ซึ่งเราจะใช้การ"กดปุ่ม Ctrl ค้างไว้"ระหว่างใช้เครื่องมือ Pen tool แทน เพื่อความรวดเร็ว [/FONT] [FONT=tahoma]ส่วนที่ 2 [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma]ตัวนี้เป็นการกำหนดใช้เส้น path ของเราวาดออกมาเป็น Shape เท่านั้นค่ะ [/FONT] [FONT=tahoma]ซึ่งก็คือ รูปปิดนั่นเอง เพราะฉะนั้นไม่ว่าเราจะลากเส้น Path ไม่กลับมาจุดเริ่มต้น [/FONT] [FONT=tahoma]ถ้าเราเลือกโหมดนี้ โปรแกรมจะลากเส้นจากจุดสุดท้ายไปยังจุดแรกให้กลายเป็นรูปปิดเสมอ [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma]เราจะไม่ใช้โหมดนี้ในการตัดเส้นตัวการ์ตูนค่ะ ยุ่งยาก บอกให้รู้ไว้เฉยๆ = w = [/FONT] [FONT=tahoma]   [/FONT] [/FONT] [FONT=tahoma]ตัวนี้เป็นการกำหนดให้เส้น path ของเรามีค่าเป็น Line ค่ะ [/FONT] [FONT=tahoma]โหมดนี้แหละค่ะที่เราจะใช้กัน จิ้มไว้นะคะ [/FONT] [FONT=tahoma]ส่วนที่ 3 [/FONT] [FONT=tahoma]นอกจากสองตัวแรกที่อธิบายไปแล้วในส่วนที่ 1 [/FONT] [FONT=tahoma]ทั้งหมดคือเครื่องมือสร้าง path รูปร่างพื้นฐานที่โปรแกรมมีให้ค่ะ [/FONT] [FONT=tahoma]อย่างเวลาวาดวงกลมเราก็จิ้มรูปวงกลมแล้วก็วาดได้เลย [/FONT] [FONT=tahoma]แล้วถ้าเลือกตัวสุดท้าย จะมีรูปพื้นฐานอื่นๆขึ้นมาให้เลือกอีกเยอะเลย [/FONT] [FONT=tahoma]ลองดูนะคะ แล้วจะเข้าใจ [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma]ส่วนที่ 4 [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma]ถ้าติ๊กเลือกตรงนี้ไว้ จะทำให้เราไม่ต้องเปลี่ยนไปใช้เครื่องมือ add - delete anchor point [/FONT] [FONT=tahoma]โปรแกรมจะสร้างจุดดัดให้เราอัตโนมัติเมื่อเราคลิกเม้าส์ตรงเส้น path ค่ะ [/FONT] [FONT=tahoma]และจะลบจุดดัดและจุดเชื่อมออกถ้าเราคลิกเม้าส์บนจุดนั้นๆ [/FONT] [FONT=tahoma]ควรจะเลือกไว้นะคะ ทำงานเร็วขึ้นเยอะค่ะ [/FONT] [FONT=tahoma]หลังจากแนะนำนู่นนี่ซะยาว เขียนละเอียดไปรึเปล่าเนี่ย = w =" [/FONT] [FONT=tahoma]ต่อไปเราจะเริ่มวาดเส้น path กัน(ซะที) ละค่ะ [/FONT] [FONT=tahoma]อย่าลืมเปิดโปรแกรมทำตามเลยนะคะ จะเข้าใจง่ายกว่า [/FONT] [FONT=tahoma]มือขวาประจำเม้าส์ มือซ้ายประจำปุ่ม ctrl ได้เลยค่ะ! [/FONT] [FONT=tahoma]เลือกโหมดไว้ที่ auto add-delete / สร้างเส้นแบบ Line [/FONT] [FONT=tahoma][Step 1 ] [/FONT] [FONT=tahoma]ลองจิ้มสร้างเส้น Path ขึ้นมา ตรงไหนก็ได้ค่ะ [/FONT] [FONT=tahoma][สังเกต!] ก่อนอื่นเราจะเริ่มจากการจุดจุดเริ่มต้นขึ้นมาก่อน 1 จุด [/FONT] [FONT=tahoma]แล้วพอคลิกเพิ่มจุดต่อไปก็จะมีเส้น(Segment)ลากเชื่อมจุดขึ้นมา [/FONT] [FONT=tahoma][Step 2] [/FONT] [FONT=tahoma]ตอนนี้ลองกดปุ่ม Ctrl ค้างไว้แล้วลากจุดเชื่อมหรือเส้นไปมาค่ะ [/FONT] [FONT=tahoma][สังเกต!] เมื่อเรากด ctrl ค้างไว้ จะเป็นการขยับ ปรับ เลื่อน ส่วนต่างๆของ Path [/FONT] [FONT=tahoma]ใช้ตลอดเวลาเลยค่ะ ถึงได้ให้มือซ้ายประจำอยู่แถวปุ่ม Ctrl [/FONT] [FONT=tahoma]เพราะอย่างที่บอกไป ถ้ามัวแต่มาเปลี่ยนเครื่องมือ งานเสร็จช้าแน่นอนค่ะ [/FONT] [FONT=tahoma][Step 3] [/FONT] [FONT=tahoma]ต่อไปให้ลองเพิ่มจุดดัด (Anchor Point) ด้วยการคลิกบนเส้น (Segment) [/FONT] [FONT=tahoma]พอเพิ่มจุดดัดแล้ว ให้ลองกด Ctrl ค้างไว้แล้วขยับจุดดัดดูค่ะ [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma][สังเกตุ!] เมื่อเรากด Ctrl ค้างไว้ และลากจุดดัดไปมา เส้นจะถูกดัดให้เป็นเส้นโค้ง [/FONT] [FONT=tahoma]นี่แหละค่ะคือสิ่งที่จะใช้บ่อยที่สุดในการตัดเส้นตัวละคร เป็นจุดขายของ Pen Tool!! [/FONT] [FONT=tahoma]ลองสร้างจุดดัดเยอะๆแล้วลากไปมาๆ ดูผลของมันนะคะ [/FONT] [FONT=tahoma]ตรงที่เป็นอะไรที่ต้องพึ่งประสบการณ์นิดนึง บางทีอาจจะเจอเทคนิคที่เหมาะกับเราก็ได้ค่ะ [/FONT] [FONT=tahoma]แค่นี้แหละค่ะ!! [/FONT] [FONT=tahoma]เท่านี้เราก็สร้างและดัดเส้น Path ให้เข้ากับเส้นของตัวละครที่เราจะตัดเส้นแล้ว! [/FONT] [FONT=tahoma]Q : หา? จบแล้วเหรอ? โม้ใช่ปะ? [/FONT] [FONT=tahoma]A : ใช่ค่ะ โม้ค่ะ ยังไม่จบหรอก = w = *วิ่งหลบการโจมตีต่างๆนาๆ* [/FONT] [FONT=tahoma]อย่างที่เคยบอกไปข้างบนค่ะ ว่าเส้น Path นั้นไม่เกี่ยวกับ Layer ธรรมดาโดยสิ้นเชิง [/FONT] [FONT=tahoma]ต่อให้ลากเส้น Path ไว้ยุ่ง ทับงานไปหมด เวลาเซฟงานไปก็มองไม่เห็นค่ะ [/FONT] [FONT=tahoma]ต่อไปเราจะใช้คำสั่ง Stroke Path กันค่ะ [/FONT] [FONT=tahoma]Q : "Stroke Path" มันอะไรอีกละ? [/FONT] [FONT=tahoma]A : คำสั่ง Stroke Path คือการสั่งให้โปรแกรมลาก.... ตามเส้น Path ค่ะที่เรากำหนดไว้ [/FONT] [FONT=tahoma]โดยถ้ามันขึ้นว่า Stroke Subpath แปลว่าเราสร้าง Path ไว้หลายเส้น [/FONT] [FONT=tahoma]แล้วจะตัดเส้นแค่เส้นเดียวค่ะ [/FONT] [FONT=tahoma]Q : เดี๋ยวๆ ไอ้ "..." ข้างบนนั่นมันอะไร? [/FONT] [FONT=tahoma]A : Stroke Path นั่น ไม่จำกัดเครื่องมือค่ะ [/FONT] [FONT=tahoma]สรุปก็คือ เครื่องมืออะไรที่เราใช้เม้าส์ลากได้ [/FONT] [FONT=tahoma]Stroke ก็สั่งให้โปรแกรมลากเจ้าเครื่องมือนั้นไปตามเส้น Path ค่ะ [/FONT] [FONT=tahoma]ลองใช้คำสั่งนี้กันเลยดีกว่าค่ะ [/FONT] [FONT=tahoma][Step 4] [/FONT] [FONT=tahoma]คลิกขวาระหว่างที่ใช้ Pen Tool [/FONT] [FONT=tahoma]ตรงนี้ก็เป็น short cut ที่น่าจำเหมือนกันนะ [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma][สังเกตุ!] คลิกขวาบนงานระหว่างใช้ Pen Tool เป็นการเรียกแถบเครื่องมือ Path ขึ้นมา [/FONT] [FONT=tahoma]สำคัญค่ะ! มันเป็นกลยุทธ์ย่นย่อเวลาการใช้ Pen Tool อีกวิธี ไม่ต้องไปคลิกตรงไหนให้เหนื่อย [/FONT] [FONT=tahoma][Step 5] [/FONT] [FONT=tahoma]เลือก Stroke Path ค่ะ [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma]นี่แหละ เครื่องมือทั้งหมดที่ Stroke Path สั่งให้ลากตามเส้น Path ได้ [/FONT] [FONT=tahoma]ในที่นี้เราจะใช้ Brush ค่ะ [/FONT] [FONT=tahoma]เอาติ๊กถูกตรง Simulate Pressure ออก แล้วกดตกลงนะคะ [/FONT] [FONT=tahoma]ได้เส้นเนี้ยบๆแล้ว! ง่ายใช่มั้ยละ? [/FONT] [FONT=tahoma]ไม่มีเบี้ยว! ไม่มียึกยือ! เย้!!! [/FONT] [FONT=tahoma]Q : อ้าว เส้นมันเท่ากันหมดเลย ไหนว่าทำเส้นหนัก-เบาได้ไง? [/FONT] [FONT=tahoma]A : ถ้าใครเกิดคำถามแบบนี้แปลว่าไม่ได้ติ๊กถูกไว้ตรง Simulate Pressure ค่ะ [/FONT] [FONT=tahoma]หรือก็คือทำตามเราบอกทุกขั้นตอนเลยนั่นเอง = w = [/FONT] [FONT=tahoma]ขอบคุณนะคะ แต่โดนหลอกซะแล้วแหละ หุหุ *โดนตบ* [/FONT] [FONT=tahoma]เอ้า ลองสร้าง Path ใหม่ แล้ว Stroke เส้นนั้น คราวนี้ติ๊กเลือก Simulate Pressure ด้วยนะ [/FONT] [FONT=tahoma]แล้วลองเทียบผลลัพธ์กันดูนะคะ [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma][สังเกตุ] [/FONT] [FONT=tahoma]เวลาติ๊กถูกเลือก Simulate Pressure เส้นจะมีการเล่นน้ำหนักหนา-บาง [/FONT] [FONT=tahoma]โดยไล่จากตรงกลางหนาที่สุดค่อยๆบางลงจนบางที่สุดที่ปลายเส้น [/FONT] [FONT=tahoma]ตรงนี้เป็นสิ่งที่ควรจะใช้นะคะ [/FONT] [FONT=tahoma]เพราะการที่เราไล่เส้นหนา-บาง จะทำให้ภาพของเราดูซอฟต์ลงเยอะเลยค่ะ [/FONT] [FONT=tahoma]Q : อ่อ.... แล้วที่เคยบอกไว้ว่าปรับความหนา - บางได้ด้วย ทำไง? [/FONT] [FONT=tahoma]A : ตรงนี้เราจะใช้การปรับค่าบรัชเข้าช่วยค่ะ [/FONT] [FONT=tahoma]อย่าลืมว่า Stroke Path เป็นการสั่งให้โปรแกรมลากเครื่องมือต่างๆตามเส้น Path ที่เราลากไว้ [/FONT] [FONT=tahoma]เพราะฉะนั้น ถ้าเครื่องมือตัวนั้นเราปรับไว้ยังไง ผลเวลาสั่ง Stroke ก็จะเป็นไปตามนั้นด้วย [/FONT] [FONT=tahoma]ไม่ว่าจะเป็นขนาด opacity flow หรือหัวบรัช [/FONT] [FONT=tahoma][วิธีปรับความหนา-บาง] [/FONT] [FONT=tahoma]ก่อนอื่นให้เปลี่ยนเครื่องมือเป็นบรัชซะก่อน [/FONT] [FONT=tahoma]แล้วมองหาปุ่มปรับค่าบรัชแถวๆมุมขวาบนของโปรแกรมนะคะ [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma]เจอแล้วก็จิ้มซะ [/FONT] [FONT=tahoma]เลือก Shape Dynamic [/FONT] [FONT=tahoma]เลือก Control ให้เป็น Pen Pressure เหมือนในภาพ [/FONT] [FONT=tahoma]แล้วปรับค่าตรง Miimum Diameter ค่ะ [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma]เวลาปรับแล้วจะออกมาประมาณนี้ค่ะ [/FONT] [FONT=tahoma]ลองสังเกตุดูแล้วเลือกอันที่ชอบดูนะ [/FONT] [FONT=tahoma]ส่วนตัวเราใช้ที่ 30 % ค่ะ [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma]ส่วนสามเส้นข้างล่างคือเราเปลี่ยนขนาดของบรัชค่ะ [/FONT] [FONT=tahoma]ซึ่งเราก็เปลี่ยนได้ตามใจเหมือนกัน [/FONT] [FONT=tahoma]พอปรับแล้วให้กดรูปแม่กุญแจข้างหลัง Shape Dynamic นะคะ จะเป็นการล็อคค่านี้ไว้ [/FONT] [FONT=tahoma]จะทำให้เราไม่ต้องเสียเวลากลับมาปรับทุกครั้งที่เปลี่ยนเครื่องมือหรือปิดโปรแกรมค่ะ [/FONT] [FONT=tahoma][Last Step] ใช้งานจริง [/FONT] [FONT=tahoma]หลังจากทนอ่านมาตั้งนานแล้ว ต่อไปก็เหลือแต่การประยุกต์เอาไปใช้แล้วละค่ะ [/FONT] [FONT=tahoma]จริงๆถ้าเข้าใจข้างบนหมดแล้วก็น่าจะตัดเส้นด้วย Path ได้เองแล้ว [/FONT] [FONT=tahoma]ตรงนี้แค่อ่านผ่านๆก็ได้นะ เผื่อจะมีประโยชน์บ้าง [/FONT] [FONT=tahoma]ต่อจากนี้เราจะอธิบายวิธีเอามาประยุกต์ใช้ในแบบของเราเองค่ะ [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma]เอาพี่โน่รูปเก่ามาหากิน = w =" [/FONT] [FONT=tahoma]แนะนำให้สร้างเลเยอร์ใหม่ไว้ข้างบนเลเยอร์เส้นค่ะ [/FONT] [FONT=tahoma]แล้วก็ลดค่า Opacity ของเลเยอร์เส้นที่ร่างไว้ลง [/FONT] [FONT=tahoma]เราจะได้เห็นเส้นที่เราตัดใหม่ได้ชัดๆ [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma]ค่อยๆตัดไปทีละเส้นเลยค่ะ [/FONT] [FONT=tahoma]Q : ง่ะ นั่งทำทีละเส้นเลยเหรอ? แล้วเมื่อไหร่มันจะเสร็จละเนี่ย = [ ] =? [/FONT] [FONT=tahoma]A : ค่ะ = _ = [/FONT] [FONT=tahoma]ถึงได้บอกไงว่า มันจะช้า.......มากกกกกกก ถึงจะวางเส้น Path รวดเดียวแล้วค่อยตัดเส้นก็ได้ [/FONT] [FONT=tahoma]แต่นั่งตัดทีละเส้นเราจะกำหนดความหนา-บางของเส้นได้ดีกว่าค่ะ [/FONT] [FONT=tahoma]อยากได้เส้นเนี้ยบๆก็ต้องอดทนค่ะ ... [/FONT] [FONT=tahoma]บางทีเวลาดัดเส้นไปก็จะเจอปัญหาอย่างนี้ค่ะ [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma]1 : เส้นมันไม่ลงตามที่เราวาดไว้!? [/FONT] [FONT=tahoma]ส่วนมากจะเจอตอนที่ตัดเส้นส่วนผมนี่แหละค่ะ [/FONT] [FONT=tahoma]วิธีแก้ก็คือใช้วิธีกด Ctrl ค้าง แล้วขยับเส้น Segment ค่ะ [/FONT] [FONT=tahoma]หรือในบางกรณี จะปล่อยไว้อย่างนั้นเลยก็ได้นะ [/FONT] [FONT=tahoma]แล้วแต่คนวาดค่ะ [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma]2 : วาดวงกลมแต่มันไม่เห็นกลมเลยอ้ะ มันมีเหลี่ยม (สังเกตุจากในรูป) [/FONT] [FONT=tahoma]วิธีวาดวงกลมให้ไม่มีเหลี่ยมก็คือ [/FONT] [FONT=tahoma]หลังจากดัดเส้นแล้ว ให้ลบจุดเชื่อมออกค่ะ (อย่างในรูปบน คือจุดล่างสุด) [/FONT] [FONT=tahoma]แล้วมันจะกลายเป็นเส้นโค้งสวยๆแล้วละ = w = [/FONT] [FONT=tahoma][Fill Path] [/FONT] [FONT=tahoma]ในบางส่วนที่เราอยากได้เส้นที่หนา - บาง แบบที่ Stroke ทำไม่ได้ [/FONT] [FONT=tahoma]เราจะใช้ Fill Path กันค่ะ [/FONT] [FONT=tahoma]ก่อนอื่นเริ่มจากวาด Path กำหนดขอบเขตก่อน [/FONT] [FONT=tahoma]แล้วคลิกขวา เลือกคำสั่ง Fill Path [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma]พอคลิกแล้วมันจะขึ้นมาให้ปรับค่าอะไรนิดๆหน่อยๆ [/FONT] [FONT=tahoma]คล้ายๆถังสีเลยค่ะ ปรับเสร็จแล้วก็กดตกลง [/FONT] [FONT=tahoma]  [/FONT] [/FONT] [FONT=tahoma]ส่วนใหญ่เราจะใช้วิธีนี้กับส่วนตา แล้วก็ส่วนที่อยากให้เส้นหนาๆหน่อย เน้นเงาค่ะ [/FONT] [FONT=tahoma]เราจะควบคุมน้ำหนักเส้นได้ตามใจเราเลยทีเดียว [/FONT] [FONT=tahoma]แต่ก็ใช้เวลานานกว่าเดิมอีกนะ = _ = [/FONT] [FONT=tahoma]แปะตัวอย่างผลงานของเราที่ใช้ Path ตัดเส้นให้ดูอารมณ์เส้นนะคะ [/FONT] [FONT=tahoma]  [/FONT] [/FONT]
__________________ เรียน พี่น้องที่ทำการซื้อและขายเม้าส์ปากกามือสองในเว็บหรอยกู โปรดตรวจสอบข้อมูลและรายละเอียดของผู้ซื้อและผู้ขาย รวมถึงสินค้าเม้าส์ปากกามือสองให้ชัดเจน ก่อนตัดสินใจซื้อ ส่งมอบ และ โอนเงินกัน เพื่อความปลอดภัยนะคร้าบผม | ||
| |  |
| | #2 | ||
| Senior Member วันที่สมัคร: Jul 2013
ข้อความ: 145
ถ่ายทอดพลัง: 64
คะแนนหรอย: 154
| ถ้าจะใช้เทคนิกนี้ พี่แนะนำว่าให้ใช้เม้าส์ธรรมดาวาดเส้นใน Illustrator แล้วค่อยเซฟมาแต่งสีใน Photoshop จะสะดวกกว่าครับ เพราะเส้นในอิลัสจะดัดง่ายกว่า ยุ่งยากน้อยกว่า น่าจะใช้เวลาไม่มากเท่าโฟโต้ช็อป ปกติพี่ทำแบบนี้น่ะครับ ไม่ได้ใช้เม้าส์ปากกาเช่นกัน | ||
| |  |
 |
| คำสั่งเพิ่มเติม | |
| เรียบเรียงคำตอบ | |
| |